
- HTML Lab Assignments

Mastering the Basics: HTML Lab Practical Assignment
Welcome to the HTML Lab Practical! 🚀 This hands-on assignment is designed to put your HTML skills to the test and give you a real-world experience of building a webpage from scratch.
The Objective
In this lab, you will create a fully functional personal webpage using nothing but pure HTML. By the end of this exercise, you'll have a deeper understanding of how web pages are structured and how different HTML elements work together to bring content to life.
- HTML Structure: Use the appropriate HTML tags like header, nav, main, and footer to organize your content. Implement semantic elements for better readability and SEO.
- Text Formatting: Include headings, paragraphs, and text formatting tags (bold, italic, etc.) to structure your content properly.
- Multimedia: Insert images and embed videos that enhance your webpage. Use the img tag for images and iframe for embedded content like YouTube videos.
- Links and Lists: Make your webpage interactive by adding internal and external hyperlinks. Include both ordered and unordered lists to present information clearly.
- Tables: Create a table to display information in a structured manner. This could be a timetable, price list, or any other relevant data.
- Forms: Build a simple contact form with text fields, radio buttons, checkboxes, and a submit button.
Practical Learning Outcomes:
By completing this practical, you will:
- Grasp the importance of HTML structure for web development.
- Understand how to integrate multimedia and other elements.
- Learn how to organize content effectively using lists and tables.
- Get familiar with creating and handling web forms.
Why This Matters:
HTML is the foundation of every webpage you visit on the internet. It's a powerful, fundamental skill that every aspiring web developer must master. Whether you're building a simple blog, an e-commerce site, or the next big social platform, HTML is the first step to making it happen.
This lab assignment isn't just about theory—it's about taking action and seeing the results of your coding efforts in real time. So dive in, experiment, and don't be afraid to get creative!
HTML Assignment and HTML Examples for Practice
Text formatting, working with image, working with link, frame set & iframe.
- HTML Tutorial
- HTML Exercises
- HTML Attributes
- Global Attributes
- Event Attributes
- HTML Interview Questions
- DOM Audio/Video
- HTML Examples
- Color Picker
- A to Z Guide
- HTML Formatter
HTML Exercises, Practice Questions and Solutions
Are you eager to learn HTML or looking to brush up on your skills? Dive into our HTML Exercises , designed to cater to both beginners and experienced developers. With our interactive portal, you can engage in hands-on coding challenges, track your progress, and elevate your web development expertise. Whether you're starting from scratch or aiming to refine your HTML knowledge, our practice questions and solutions offer a step-by-step guide to success.
A step-by-step HTML practice guide for beginner to advanced level.
Benefits of HTML Exercises
- Interactive Quizzes: Engage in hands-on HTML quizzes.
- Progress Tracking: Monitor your learning journey.
- Skill Enhancement: Sharpen coding skills effectively.
- Flexible Learning: Practice at your own pace.
- Immediate Feedback: Receive instant results and feedback.
- Convenient Accessibility: Accessible online, anytime.
- Real-world Application: Apply HTML concepts practically.
- Comprehensive Learning: Cover a range of HTML topics.
How to Start Practice ?:
Embark on your HTML learning journey by accessing our online practice portal. Choose exercises suited to your skill level, dive into coding challenges, and receive immediate feedback to reinforce your understanding. Our user-friendly platform makes learning HTML engaging and personalized, allowing you to develop your skills effectively.
HTML Best Practice Guide:
Dive into HTML excellence with our comprehensive Best Practice Guide. Uncover essential coding standards, optimization tips, and industry-recommended approaches to HTML development. Elevate your skills with insightful advice, practical examples, and interactive challenges. Ensure your web projects stand out for their clarity and performance by following these proven best practices.
Why Practice HTML Online?
- Hands-On Learning : Immerse yourself in interactive HTML exercises to gain practical experience.
- Progress Tracking : Monitor your learning journey and see how your skills improve over time.
- Flexible Practice : Learn at your own pace, anytime and anywhere with convenient online accessibility.
- Real-World Application : Apply HTML concepts to real projects, enhancing your ability to create websites.
- Comprehensive Coverage : Explore a variety of HTML topics, from basic syntax to advanced techniques.
HTML Online Practice Rules:
- Be Honest : Complete exercises independently, avoiding plagiarism or unauthorized help.
- Time Management : Adhere to time limits to simulate real-world scenarios effectively.
- Code Quality : Prioritize clean, efficient, and well-structured HTML code.
- Follow Guidelines : Adhere to platform instructions for input/output formats and code submission.
- No Cheating : Refrain from using external resources during assessments, unless explicitly permitted.
- Utilize Feedback : Learn from automated feedback and engage with the community for support.
- Active Participation : Join forums, discussions, and share insights with fellow learners to enhance your understanding.
- Continuous Improvement : Identify and address areas of weakness for ongoing growth and development.
Features of Practice Portal:
- Immediate Feedback : Receive instant feedback on mistakes to facilitate quick learning.
- Unlimited Attempts : Practice exercises multiple times to master HTML concepts.
- Time Management Tools : Display elapsed time for each set of exercises to help manage time effectively.
- Performance Analytics : Track your progress with detailed analytics, highlighting strengths and areas for improvement.
- Interactive Code Editor : Experience an immersive coding environment for hands-on practice.
- Hints and Solutions : Access hints and solutions to guide your learning process.
- Community Integration : Engage with peers through forums and discussions for collaborative learning.
- Adaptive Difficulty : Adjust exercise difficulty based on user performance for personalized challenges.
- Gamification Elements : Earn scores, achievements, or badges to make learning HTML engaging and fun.
Similar Reads
- Web Technologies
- WebTech - Exercises
Improve your Coding Skills with Practice
What kind of Experience do you want to share?

- HTML All Exercises & Assignments
Write an HTML program to display hello world.
Description: You need to write an HTML program to display hello world on screen.
Hint : You need to type Hello World inside the body tag.
Write a program to create a webpage to print values 1 to 5
Description: Write a program to create a webpage to print values 1 to 5 on the screen.
Hint: Put values inside the body tag.
Write a program to create a webpage to print your city name in red color.
Description: Write a program to create a webpage to print your city name in red color.
Hint: You need to put the city name inside the body tag and use color attribute to provide the color.
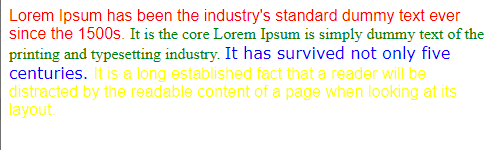
Write a program to print a paragraph with different font and color.
Description: Create a webpage to print a paragraph with 4 – 5 sentences. Each sentence should be in a different font and color.
Hint: Put the paragraph content inside the body tag and paragraph should be enclosed in <p> tag.

- HTML Exercises Categories
- HTML Basics
- HTML Top Exercises
- HTML Paragraphs
HTML Tutorial
Html graphics, html examples, html references.
HTML is the standard markup language for Web pages.
With HTML you can create your own Website.
HTML is easy to learn - You will enjoy it!
Easy Learning with HTML "Try it Yourself"
With our "Try it Yourself" editor, you can edit the HTML code and view the result:
Click on the "Try it Yourself" button to see how it works.
In this HTML tutorial, you will find more than 200 examples. With our online "Try it Yourself" editor, you can edit and test each example yourself!
Go to HTML Examples!
Advertisement
HTML Exercises
Many chapters in this tutorial end with an exercise where you can check your level of knowledge.
See all HTML Exercises
HTML Quiz Test
Test your HTML skills with our HTML Quiz!
Start HTML Quiz!
My Learning
Track your progress with the free "My Learning" program here at W3Schools.
Log in to your account, and start earning points!
This is an optional feature. You can study at W3Schools without using My Learning.

At W3Schools you will find complete references about HTML elements, attributes, events, color names, entities, character-sets, URL encoding, language codes, HTTP messages, browser support, and more:
Kickstart your career
Get certified by completing the course
Video: HTML for Beginners

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
- Password Generator
- HTML Editor
- HTML Encoder
- JSON Beautifier
- CSS Beautifier
- Markdown Convertor
- Find the Closest Tailwind CSS Color
- Phrase encrypt / decrypt
- Browser Feature Detection
- Number convertor
- CSS Maker text shadow
- CSS Maker Text Rotation
- CSS Maker Out Line
- CSS Maker RGB Shadow
- CSS Maker Transform
- CSS Maker Font Face
- Color Picker
- Colors CMYK
- Color mixer
- Color Converter
- Color Contrast Analyzer
- Color Gradient
- String Length Calculator
- MD5 Hash Generator
- Sha256 Hash Generator
- String Reverse
- URL Encoder
- URL Decoder
- Base 64 Encoder
- Base 64 Decoder
- Extra Spaces Remover
- String to Lowercase
- String to Uppercase
- Word Count Calculator
- Empty Lines Remover
- HTML Tags Remover
- Binary to Hex
- Hex to Binary
- Rot13 Transform on a String
- String to Binary
- Duplicate Lines Remover
W3Docs allows you to test your HTML skills with exercises.
You can find different HTML exercises (with answers) provided for each HTML chapter. Solve exercises by editing some code. If you cannot solve the exercise, get a hint, or see the answer.
Count Your Score
Each correct answer will give you 1 point. We will always display your current and total scores.
W3docs Online Quizzes
Test your knowledge with W3docs’ basic quiz made especially for beginners.Pass the test and get a Certificate of achievement!
- The HTML-BASIC checks your knowledge of HTML-BASIC.
- The CSS-BASIC checks your knowledge of CSS-BASIC.
- The JAVASCRIPT-BASIC checks your knowledge of JAVASCRIPT-BASIC.
- The PHP-BASIC checks your knowledge of PHP-BASIC.
- The ES6-BASIC checks your knowledge of ES6-BASIC.
- The JAVA checks your knowledge of JAVA.
- The TS-QUIZ checks your knowledge of TS-QUIZ.
- The ANGULAR checks your knowledge of ANGULAR.
- The REACT checks your knowledge of REACT.
- The SASS checks your knowledge of SASS.
- The VUEJS checks your knowledge of VUEJS.
- The NODE checks your knowledge of NODE.
- The GIT checks your knowledge of GIT.
- The SQL checks your knowledge of SQL.
- The PYTHON-BASICS checks your knowledge of PYTHON-BASICS.
- HTML Basics
- Javascript Basics
- TypeScript Basics
- React Basics
- Angular Basics
- Sass Basics
- Vue.js Basics
- Python Basics
- Java Basics
- NodeJS Basics
The HTML Handbook – Learn HTML for Beginners

Introduction
Welcome! I wrote this book to help you quickly learn HTML and get familiar with the advanced HTML topics.
HTML, a shorthand for Hyper Text Markup Language, is one of the most fundamental building blocks of the Web.
HTML was officially born in 1993 and since then it evolved into its current state, moving from simple text documents to powering rich Web Applications.
This handbook is aimed at a vast audience.
First, the beginner. I explain HTML from zero in a succinct but comprehensive way, so you can use this book to learn HTML from the basics.
Then, the professional. HTML is often considered like a secondary thing to learn. It might be given for granted.
Yet lots of things are obscure to many people. Me included. I wrote this handbook to help my understanding of the topic, because when I need to explain something, I better make sure I first know the thing inside out.
Even if you don't write HTML in your day to day work, knowing how HTML works can help save you some headaches when you need to understand it from time to time, for example while tweaking a web page.
You can reach me on Twitter @flaviocopes .
My website is flaviocopes.com .
Note: you can download a PDF / ePub / Mobi version of this book so you can read it offline.
- HTML Basics
- The document heading
- The document body
- Tags that interact with text
- Container tags and page structure HTML
- Multimedia tags: audio and video
- Accessibility
HTML is the foundation of the marvel called the Web.
There is an incredible power underneath this rather simple and limited set of rules, which lets us -- developers, makers, designers, writers, and tinkerers -- craft documents, apps, and experiences for people all around the globe.
My first HTML book came out in 1997 and was called "HTML Unleashed". A big, lots-of-pages, long tome.
20+ years have passed, and HTML is still the foundation of the Web, with minimal changes from back then.
Sure, we got more semantic tags, presentational HTML is no longer a thing, and CSS has taken care of the design of things.
HTML's success is based on one thing: simplicity .
It resisted being hijacked into an XML dialect via XHTML, when eventually people realized that thing was way, way too complex.
It did so because of another feature it provides us: forgiveness . There are some rules, right, but after you learn those, you have a lot of freedom.
Browsers learned to be resilient and to always try to do their best when parsing and presenting HTML to the users.
And the whole Web platform did one thing right: it never broke backward compatibility. Pretty incredibly, we can go back to HTML documents written in 1991, and they look pretty much as they looked back then.
We even know what the first web page was. It's this: http://info.cern.ch/hypertext/WWW/TheProject.html
And you can see the source of the page, thanks to another big feature of the Web and HTML: we can inspect the HTML of any web page .
Don't take this for granted. I don't know any other platform that gives us this ability.
The exceptional Developer Tools built into any browser let us inspect and take inspiration from HTML written by anyone in the world.
If you are new to HTML this book aims to help you get started. If you are a seasoned Web Developer this book will improve your knowledge.
I learned so much while writing it, even though I've been working with the Web for 20+ years, and I'm sure you'll find something new, too.
Or you'll re-learn something old you forgot.
In any case, the goal of the book is to be useful to you, and I hope it succeeds.
HTML BASICS
HTML is a standard defined by the WHATWG , an acronym for Web Hypertext Application Technology Working Group, an organization formed by people working on the most popular web browser. This means it's basically controlled by Google, Mozilla, Apple and Microsoft.
In the past the W3C (World Wide Web Consortium) was the organization in charge of creating the HTML standard.
The control informally moved from W3C to WHATWG when it became clear that the W3C push towards XHTML was not a good idea.
If you've never heard of XHTML, here's a short story. In the early 2000s, we all believed the future of the Web was XML (seriously). So HTML moved from being an SGML-based authoring language to an XML markup language.
It was a big change. We had to know, and respect, more rules. Stricter rules.
Eventually browser vendors realized this was not the right path for the Web, and they pushed back, creating what is now known as HTML5.
W3C did not really agree on giving up control of HTML, and for years we had 2 competing standards, each one aiming to be the official one. Eventually on 28 May 2019 it was made official by W3C that the "true" HTML version was the one published by WHATWG.
I mentioned HTML5. Let me explain this little story. I know, it's kind of confusing up to now, as with many things in life when many actors are involved, yet it's also fascinating.
We had HTML version 1 in 1993. Here's the original RFC .
HTML 2 followed in 1995.
We got HTML 3 in January 1997, and HTML 4 in December 1997.
Busy times!
20+ years went by, we had this entire XHTML thing, and eventually we got to this HTML5 "thing", which is not really just HTML any more.
HTML5 is a term that now defines a whole set of technologies, which includes HTML but adds a lot of APIs and standards like WebGL, SVG and more.
The key thing to understand here is this: there is no such thing (any more) as an HTML version now. It's a living standard. Like CSS, which is called "3", but in reality is a bunch of independent modules developed separately. Like JavaScript, where we have one new edition each year, but nowadays, the only thing that matters is which individual features are implemented by the engine.
Yes we call it HTML5, but HTML4 is from 1997. That's a long time for anything, let alone for the web.
This is where the standard now "lives": https://html.spec.whatwg.org/multipage .
HTML is the markup language we use to structure content that we consume on the Web.
HTML is served to the browser in different ways.
- It can be generated by a server-side application that builds it depending on the request or the session data, for example a Rails or Laravel or Django application.
- It can be generated by a JavaScript client-side application that generates HTML on the fly.
- In the simplest case, it can be stored in a file and served to the browser by a Web server.
Let's dive into this last case. Although in practice it's probably the least popular way to generate HTML, it's still essential to know the basic building blocks.
By convention, an HTML file is saved with a .html or .htm extension.
Inside this file, we organize the content using tags .
Tags wrap the content, and each tag gives a special meaning to the text it wraps.
Let's make a few examples.
This HTML snippet creates a paragraph using the p tag:
This HTML snippet creates a list of items using the ul tag, which means unordered list , and the li tags, which mean list item :
When an HTML page is served by the browser, the tags are interpreted, and the browser renders the elements according to the rules that define their visual appearance.
Some of those rules are built-in, such as how a list renders or how a link is underlined in blue.
Some other rules are set by you with CSS.
HTML is not presentational. It's not concerned with how things look . Instead, it's concerned with what things mean .
It's up to the browser to determine how things look, with the directives defined by who builds the page, with the CSS language.
Now, those two examples I made are HTML snippets taken outside of a page context.
HTML page structure
Let's make an example of a proper HTML page.
Things start with the Document Type Declaration (aka doctype ), a way to tell the browser this is an HTML page, and which version of HTML we are using.
Modern HTML uses this doctype:
Then we have the html element, which has an opening and closing tag:
Most tags come in pairs with an opening tag and a closing tag. The closing tag is written the same as the opening tag, but with a / :
There are a few self-closing tags, which means they don't need a separate closing tag as they don't contain anything in them .
The html starting tag is used at the beginning of the document, right after the document type declaration.
The html ending tag is the last thing present in an HTML document.
Inside the html element we have 2 elements: head and body :
Inside head we will have tags that are essential to creating a web page, like the title, the metadata, and internal or external CSS and JavaScript. Mostly things that do not directly appear on the page, but only help the browser (or bots like the Google search bot) display it properly.
Inside body we will have the content of the page. The visible stuff .
Tags vs elements
I mentioned tags and elements. What's the difference?
Elements have a starting tag and a closing tag. In this example, we use the p starting and closing tags to create a p element:
So, an element constitutes the whole package :
- starting tag
- text content (and possibly other elements)
- closing tag
If an element has doesn't have a closing tag, it is only written with the starting tag, and it cannot contain any text content.
That said, I might use the tag or element term in the book meaning the same thing, except if I explicitly mention starting tag or ending tag.
The starting tag of an element can have special snippets of information we can attach, called attributes .
Attributes have the key="value" syntax:
You can also use single quotes, but using double quotes in HTML is a nice convention.
We can have many of them:
and some attributes are boolean, meaning you only need the key:
The class and id attributes are two of the most common you will find used.
They have a special meaning, and they are useful both in CSS and JavaScript.
The difference between the two is that an id is unique in the context of a web page; it cannot be duplicated.
Classes, on the other hand, can appear multiple times on multiple elements.
Plus, an id is just one value. class can hold multiple values, separated by a space:
It's common to use the dash - to separate words in a class value, but it's just a convention.
Those are just two of the possible attributes you can have. Some attributes are only used for one tag. They are highly specialized.
Other attributes can be used in a more general way. You just saw id and class , but we have other ones too, like style which can be used to insert inline CSS rules on an element.
Case insensitive
HTML is case insensitive. Tags can be written in all caps, or lowercase. In the early days, caps were the norm. Today lowercase is the norm. It is a convention.
You usually write like this:
not like this:
White space
Pretty important. In HTML, even if you add multiple white spaces into a line, it's collapsed by the browser's CSS engine.
For example the rendering of this paragraph:
is the same as this:
and the same as this:
Using the white-space CSS property you can change how things behave. You can find more information on how CSS processes white space in the CSS Spec
I typically favor
Nested tags should be indented with 2 or 4 characters, depending on your preference:
Note: this "white space is not relevant" feature means that if you want to add additional space, it can make you pretty mad. I suggest you use CSS to make more space when needed.
Note: in special cases, you can use the HTML entity (an acronym that means non-breaking space ) - more on HTML entities later on. I think this should not be abused. CSS is always preferred to alter the visual presentation.
THE DOCUMENT HEADING
The head tag contains special tags that define the document properties.
It's always written before the body tag, right after the opening html tag:
We never use attributes on this tag. And we don't write content in it.
It's just a container for other tags. Inside it we can have a wide variety of tags, depending on what you need to do:
The title tag
The title tag determines the page title. The title is displayed in the browser, and it's especially important as it's one of the key factors for Search Engine Optimization (SEO).
The script tag
This tag is used to add JavaScript into the page.
You can include it inline, using an opening tag, the JavaScript code and then the closing tag:
Or you can load an external JavaScript file by using the src attribute:
The type attribute by default is set to text/javascript , so it's completely optional.
There is something pretty important to know about this tag.
Sometimes this tag is used at the bottom of the page, just before the closing </body> tag. Why? For performance reasons.
Loading scripts by default blocks the rendering of the page until the script is parsed and loaded.
By putting it at the bottom of the page, the script is loaded and executed after the whole page is already parsed and loaded, giving a better experience to the user over keeping it in the head tag.
My opinion is that this is now bad practice. Let script live in the head tag.
In modern JavaScript we have an alternative this is more performant than keeping the script at the bottom of the page -- the defer attribute. This is an example that loads a file.js file, relative to the current URL:
This is the scenario that triggers the faster path to a fast-loading page, and fast-loading JavaScript.
Note: the async attribute is similar, but in my opinion a worse option than defer . I describe why, in more detail, on page https://flaviocopes.com/javascript-async-defer/
The noscript tag
This tag is used to detect when scripts are disabled in the browser.
Note: users can choose to disable JavaScript scripts in the browser settings. Or the browser might not support them by default.
It is used differently depending on whether it's put in the document head or in the document body.
We're talking about the document head now, so let's first introduce this usage.
In this case, the noscript tag can only contain other tags:
to alter the resources served by the page, or the meta information, if scripts are disabled.
In this example I set an element with the no-script-alert class to display if scripts are disabled, as it was display: none by default:
Let's solve the other case: if put in the body, it can contain content, like paragraphs and other tags, which are rendered in the UI.
The link tag
The link tag is used to set relationships between a document and other resources.
It's mainly used to link an external CSS file to be loaded.
This element has no closing tag.
The media attribute allows the loading of different stylesheets depending on the device capabilities:
We can also link to resources other than stylesheets.
For example we can associate an RSS feed using
Or we can associate a favicon using:
This tag was also used for multi-page content, to indicate the previous and next page using rel="prev" and rel="next" . Mostly for Google. As of 2019, Google announced it does not use this tag any more because it can find the correct page structure without it.
The style tag
This tag can be used to add styles into the document, rather than loading an external stylesheet.
As with the link tag, you can use the media attribute to use that CSS only on the specified medium:
The base tag
This tag is used to set a base URL for all relative URLs contained in the page.
The meta tag
Meta tags perform a variety of tasks and they are very, very important.
Especially for SEO.
meta elements only have the starting tag.
The most basic one is the description meta tag:
This might be used by Google to generate the page description in its result pages, if it finds it better describes the page than the on-page content (don't ask me how).
The charset meta tag is used to set the page character encoding. utf-8 in most cases:
The robots meta tag instructs the Search Engine bots whether to index a page or not:
Or if they should follow links or not:
You can set nofollow on individual links, too. This is how you can set nofollow globally.
You can combine them:
The default behavior is index, follow .
You can use other properties, including nosnippet , noarchive , noimageindex and more.
You can also just tell Google instead of targeting all search engines:
And other search engines might have their own meta tag, too.
Speaking of which, we can tell Google to disable some features. This prevents the translate functionality in the search engine results:
The viewport meta tag is used to tell the browser to set the page width based on the device width.
See more about this tag .
Another rather popular meta tag is the http-equiv="refresh" one. This line tells the browser to wait 3 seconds, then redirect to that other page:
Using 0 instead of 3 will redirect as soon as possible.
This is not a full reference; Other less-used meta tags exist.
After this document heading introduction, we can start diving into the document body.

THE DOCUMENT BODY
After the closing head tag, we can only have one thing in an HTML document: the body element.
Just like the head and html tags, we can only have one body tag in one page.
Inside the body tag we have all the tags that define the content of the page.
Technically, the start and ending tags are optional. But I consider it a good practice to add them. Just for clarity.
In the next chapters we'll define the variety of tags you can use inside the page body.
But before, we must introduce a difference between block elements and inline elements.
Block elements vs inline elements
Visual elements, the ones defined in the page body, can be generally classified in 2 categories:
- block elements ( p , div , heading elements, lists and list items, ...)
- inline elements ( a , span , img , ...)
What is the difference?
Block elements, when positioned in the page, do not allow other elements next to them. To the left, or to the right.
Inline elements instead can sit next to other inline elements.
The difference also lies in the visual properties we can edit using CSS. We can alter the width/height, margin, padding and border of block elements. We can't do that for inline elements.
Note that using CSS we can change the default for each element, setting a p tag to be inline, for example, or a span to be a block element.
Another difference is that inline elements can be contained in block elements. The reverse is not true.
Some block elements can contain other block elements, but it depends. The p tag for example does not allow such option.
TAGS THAT INTERACT WITH TEXT
This tag defines a paragraph of text.
It's a block element.
Inside it, we can add any inline element we like, like span or a .
We cannot add block elements.
We cannot nest a p element into another one.
By default browsers style a paragraph with a margin on top and at the bottom. 16px in Chrome, but the exact value might vary between browsers.
This causes two consecutive paragraphs to be spaced, replicating what we think of a "paragraph" in printed text.
The span tag
This is an inline tag that can be used to create a section in a paragraph that can be targeted using CSS:
This tag represents a line break. It's an inline element, and does not need a closing tag.
We use it to create a new line inside a p tag, without creating a new paragraph.
And compared to creating a new paragraph, it does not add additional spacing.
The heading tags
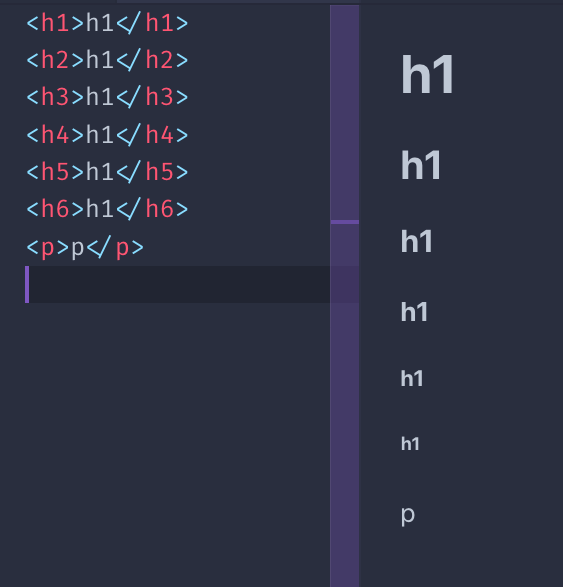
HTML provides us 6 heading tags. From most important to least important, we have h1 , h2 , h3 , h4 , h5 , h6 .
Typically a page will have one h1 element, which is the page title. Then you might have one or more h2 elements depending on the page content.
Headings, especially the heading organization, are also essential for SEO, and search engines use them in various ways.
The browser by default will render the h1 tag bigger, and will make the elements size smaller as the number near h increases:

All headings are block elements. They cannot contain other elements, just text.
The strong tag
This tag is used to mark the text inside it as strong . This is pretty important, it's not a visual hint, but a semantic hint. Depending on the medium used, its interpretation will vary.
Browsers by default make the text in this tag bold .
This tag is used to mark the text inside it as emphasized . Like with strong , it's not a visual hint but a semantic hint.
Browsers by default make the text in this italic .
The blockquote HTML tag is useful to insert citations in the text.
Browsers by default apply a margin to the blockquote element. Chrome applies a 40px left and right margin, and a 10px top and bottom margin.
The q HTML tag is used for inline quotes.
Horizontal line
Not really based on text, but the hr tag is often used inside a page. It means horizontal rule , and it adds a horizontal line in the page.
Useful to separate sections in the page.
Code blocks
The code tag is especially useful to show code, because browsers give it a monospaced font.
That's typically the only thing that browsers do. This is the CSS applied by Chrome:
This tag is typically wrapped in a pre tag, because the code element ignores whitespace and line breaks. Like the p tag.
Chrome gives pre this default styling:
which prevents white space collapsing and makes it a block element.
We have 3 types of lists:
- unordered lists
- ordered lists
- definition lists
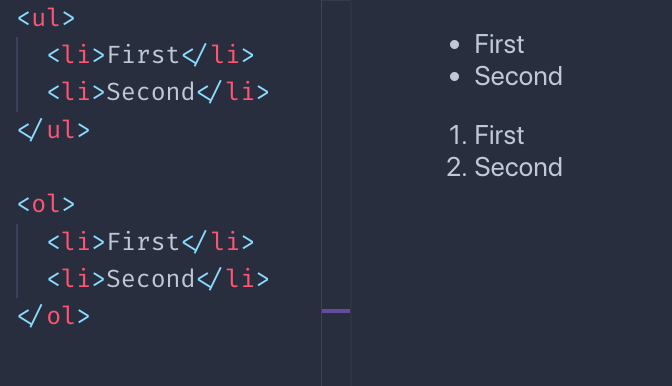
Unordered lists are created using the ul tag. Each item in the list is created with the li tag:
Ordered lists are similar, just made with the ol tag:
The difference between the two is that ordered lists have a number before each item:

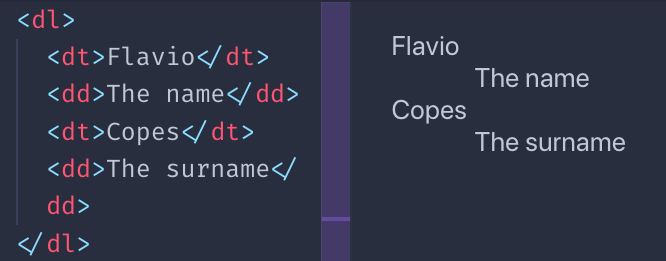
Definition lists are a bit different. You have a term, and its definition:
This is how browsers typically render them:

I must say you rarely see them in the wild, for sure not much as ul and ol , but sometimes they might be useful.
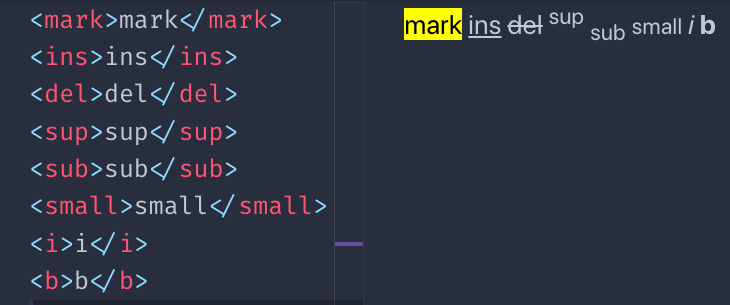
Other text tags
There is a number of tags with presentational purposes:
- the mark tag
- the ins tag
- the del tag
- the sup tag
- the sub tag
- the small tag
This is an example of the visual rendering of them which is applied by default by browsers:

You might wonder, how is b different than strong ? And how i is different than em ?
The difference lies in the semantic meaning. While b and i are a direct hint at the browser to make a piece of text bold or italic, strong and em give the text a special meaning, and it's up to the browser to give the styling. Which happens to be exactly the same as b and i , by default. Although you can change that using CSS.
There are a number of other, less used tags related to text. I just mentioned the ones that I see used the most.
Links are defined using the a tag. The link destination is set via its href attribute.
Between the starting and closing tag we have the link text.
The above example is an absolute URL. Links also work with relative URLs:
In this case, when clicking the link the user is moved to the /test URL on the current origin.
Be careful with the / character. If omitted, instead of starting from the origin, the browser will just add the test string to the current URL.
Example, I'm on the page https://flaviocopes.com/axios/ and I have these links:
- /test once clicked brings me to https://flaviocopes.com/test
- test once clicked brings me to https://flaviocopes.com/axios/test
Link tags can include other things inside them, not just text. For example, images:
or any other elements, except other <a> tags.
If you want to open the link in a new tab, you can use the target attribute:
CONTAINER TAGS AND PAGE STRUCTURE HTML
Container tags.
HTML provides a set of container tags. Those tags can contain an unspecified set of other tags.
and it can be confusing to understand the difference between them.
Let's see when to use each one of them.
The article tag identifies a thing that can be independent from other things in a page.
For example a list of blog posts in the homepage.
Or a list of links.
We're not limited to lists: an article can be the main element in a page.
Inside an article tag we should have a title ( h1 - h6 ) and
Represents a section of a document. Each section has a heading tag ( h1 - h6 ), then the section body .
It's useful to break a long article into different sections .
Shouldn't be used as a generic container element. div is made for this.
div is the generic container element:
You often add a class or id attribute to this element, to allow it to be styled using CSS.
We use div in any place where we need a container but the existing tags are not suited.
Tags related to page
This tag is used to create the markup that defines the page navigation. Into this we typically add an ul or ol list:
The aside tag is used to add a piece of content that is related to the main content.
A box where to add a quote, for example. Or a sidebar.
Using aside is a signal that the things it contains are not part of the regular flow of the section it lives into.
The header tag represents a part of the page that is the introduction. It can for example contain one or more heading tag ( h1 - h6 ), the tagline for the article, an image.
The main tag represents the main part of a page:
The footer tag is used to determine the footer of an article, or the footer of the page:
Forms are the way you can interact with a page, or an app, built with Web technologies.
You have a set of controls, and when you submit the form, either with a click to a "submit" button or programmatically, the browser will send the data to the server.
By default this data sending causes the page to reload after the data is sent, but using JavaScript you can alter this behavior (not going to explain how in this book).
A form is created using the form tag:
By default forms are submitted using the GET HTTP method. Which has its drawbacks, and usually you want to use POST.
You can set the form to use POST when submitted by using the method attribute:
The form is submitted, either using GET or POST, to the same URL where it resides.
So if the form is in the https://flaviocopes.com/contacts page, pressing the "submit" button will make a request to that same URL.
Which might result in nothing happening.
You need something server-side to handle the request, and typically you "listen" for those form submit events on a dedicated URL.
You can specify the URL via the action parameter:
This will cause the browser to submit the form data using POST to the /new-contact URL on the same origin.
If the origin (protocol + domain + port) is https://flaviocopes.com (port 80 is the default), this means the form data will be sent to https://flaviocopes.com/new-contact .
I talked about data. Which data?
Data is provided by users via the set of controls that are available on the Web platform:
- input boxes (single line text)
- text areas (multiline text)
- select boxes (choose one option from a drop-down menu)
- radio buttons (choose one option from a list always visible)
- checkboxes (choose zero, one or more option)
- file uploads
Let's introduce each one of them in the following form fields overview.
The input tag
The input field is one of the most widely used form elements. It's also a very versatile element, and it can completely change behavior based on the type attribute.
The default behavior is to be a single-line text input control:
Equivalent to using:
As with all the other fields that follow, you need to give the field a name in order for its content to be sent to the server when the form is submitted:
The placeholder attribute is used to have some text showing up, in light gray, when the field is empty. Useful to add a hint to the user for what to type in:
Using type="email" will validate client-side (in the browser) an email for correctness (semantic correctness, not ensuring the email address is existing) before submitting.
Using type="password" will make every key entered appear as an asterisk (*) or dot, useful for fields that host a password.
You can have an input element accept only numbers:
You can specify a minimum and maximum value accepted:
The step attribute helps identify the steps between different values. For example this accepts a value between 10 and 50, at steps of 5:
Hidden field
Fields can be hidden from the user. They will still be sent to the server upon the form submit:
This is commonly used to store values like a CSRF token, used for security and user identification, or even to detect robots sending spam, using special techniques.
It can also just be used to identify a form and its action.
Setting a default value
All those fields accept a predefined value. If the user does not change it, this will be the value sent to the server:
If you set a placeholder, that value will appear if the user clears the input field value:
Form submit
The type="submit" field is a button that, once pressed by the user, submits the form:
The value attribute sets the text on the button, which if missing shows the "Submit" text:
Form validation
Browsers provide client-side validation functionality to forms.
You can set fields as required, ensuring they are filled, and enforce a specific format for the input of each field.
Let's see both options.
Set fields as required
The required attribute helps you with validation. If the field is not set, client-side validation fails and the browser does not submit the form:
Enforce a specific format
I described the type="email" field above. It automatically validates the email address according to a format set in the specification.
In the type="number" field, I mentioned the min and max attribute to limit values entered to an interval.
You can do more.
You can enforce a specific format on any field.
The pattern attribute gives you the ability to set a regular expression to validate the value against.
I recommend reading my Regular Expressions Guide at flaviocopes.com/javascript-regular-expressions/ .
pattern=" https://.* "
Other fields
File uploads.
You can load files from your local computer and send them to the server using a type="file" input element:
You can attach multiple files:
You can specify one or more file types allowed using the accept attribute. This accepts images:
You can use a specific MIME type, like application/json or set a file extension like .pdf . Or set multiple file extensions, like this:
The type="button" input fields can be used to add additional buttons to the form, that are not submit buttons:
They are used to programmatically do something, using JavaScript.
There is a special field rendered as a button, whose special action is to clear the entire form and bring back the state of the fields to the initial one:
Radio buttons
Radio buttons are used to create a set of choices, of which one is pressed and all the others are disabled.
The name comes from old car radios that had this kind of interface.
You define a set of type="radio" inputs, all with the same name attribute, and different value attribute:
Once the form is submitted, the color data property will have one single value.
There's always one element checked. The first item is the one checked by default.
You can set the value that's pre-selected using the checked attribute. You can use it only once per radio inputs group.
Similar to radio boxes, but they allow multiple values to be chosen, or none at all.
You define a set of type="checkbox" inputs, all with the same name attribute, and different value attribute:
All those checkboxes will be unchecked by default. Use the checked attribute to enable them on page load.
Since this input field allows multiple values, upon form submit the value(s) will be sent to the server as an array.
Date and time
We have a few input types to accept date values.
The type="date" input field allows the user to enter a date, and shows a date picker if needed:
The type="time" input field allows the user to enter a time, and shows a time picker if needed:
The type="month" input field allows the user to enter a month and a year:
The type="week" input field allows the user to enter a week and a year:
All those fields allow to limit the range and the step between each value. I recommend checking MDN for the little details on their usage.
The type="datetime-local" field lets you choose a date and a time.
Here is a page to test them all: https://codepen.io/flaviocopes/pen/ZdWQPm
Color picker
You can let users pick a color using the type="color" element:
You set a default value using the value attribute:
The browser will take care of showing a color picker to the user.
This input element shows a slider element. People can use it to move from a starting value to an ending value:
You can provide an optional step:
The type="tel" input field is used to enter a phone number:
The main selling point for using tel over text is on mobile, where the device can choose to show a numeric keyboard.
Specify a pattern attribute for additional validation:
The type="url" field is used to enter a URL.
You can validate it using the pattern attribute:
The textarea tag
The textarea element allows users to enter multi-line text. Compared to input , it requires an ending tag:
You can set the dimensions using CSS, but also using the rows and cols attributes:
As with the other form tags, the name attribute determines the name in the data sent to the server:
The select tag
This tag is used to create a drop-down menu.
The user can choose one of the options available.
Each option is created using the option tag. You add a name to the select, and a value to each option:
You can set an option disabled:
You can have one empty option:
Options can be grouped using the optgroup tag. Each option group has a label attribute:
In the early days of the web tables were a very important part of building layouts.
Later on they were replaced by CSS and its layout capabilities, and today we have powerful tools like CSS Flexbox and CSS Grid to build layouts. Tables are now used just for, guess what, building tables!
The table tag
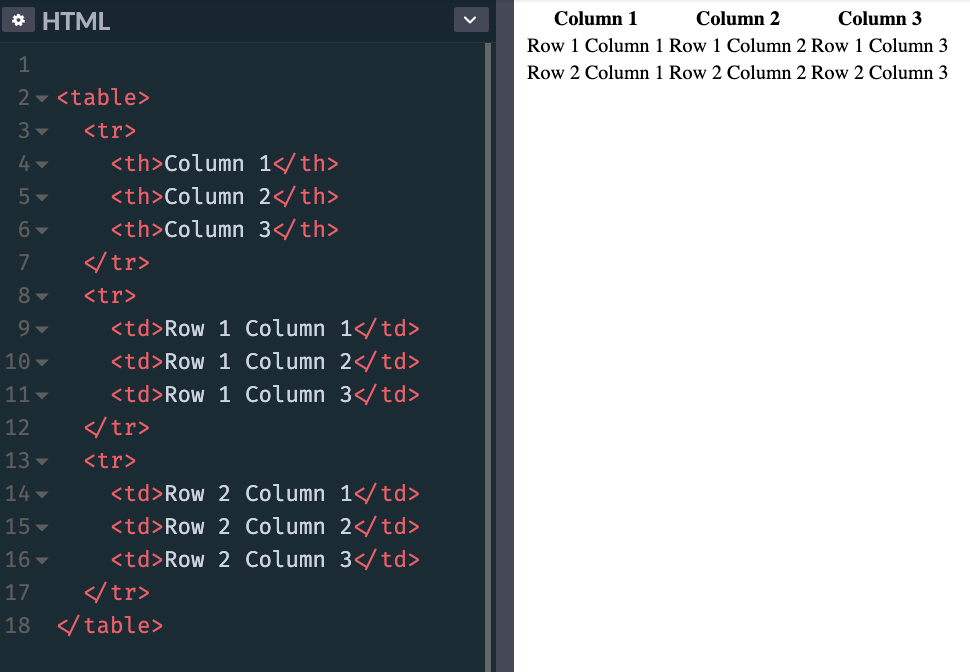
You define a table using the table tag:
Inside the table we'll define the data. We reason in terms of rows, which means we add rows into a table (not columns). We'll define columns inside a row.
A row is added using the tr tag, and that's the only thing we can add into a table element:
This is a table with 3 rows.
The first row can take the role of the header.
Column headers
The table header contains the name of a column, typically in a bold font.
Think about an Excel / Google Sheets document. The top A-B-C-D... header.

We define the header using the th tag:
The table content
The content of the table is defined using td tags, inside the other tr elements:
This is how browsers render it, if you don't add any CSS styling:

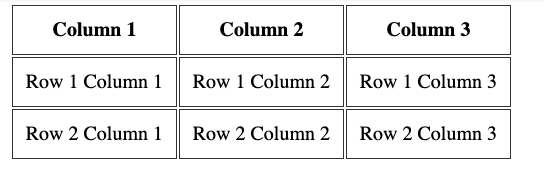
Adding this CSS:
makes the table look more like a proper table:

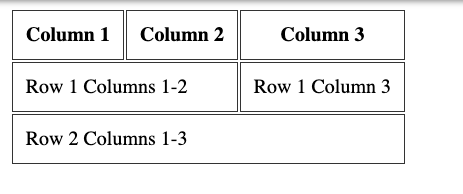
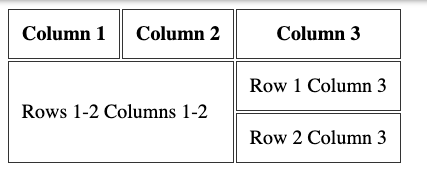
Span columns and rows
A row can decide to span over 2 or more columns, using the colspan attribute:

Or it can span over 2 or more rows, using the rowspan attribute:

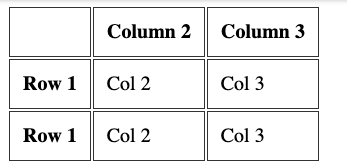
Row headings
Before I explained how you can have column headings, using the th tag inside the first tr tag of the table.
You can add a th tag as the first element inside a tr that's not the first tr of the table, to have row headings:

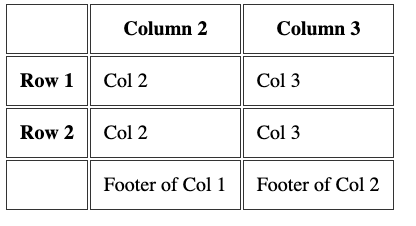
More tags to organize the table
You can add 3 more tags into a table, to have it more organized.
This is best when using big tables. And to properly define a header and a footer, too.
Those tags are
They wrap the tr tags to clearly define the different sections of the table. Here's an example:

Table caption
A table should have a caption tag that describes its content. That tag should be put immediately after the opening table tag:
MULTIMEDIA TAGS: AUDIO AND VIDEO
In this section I want to show you the audio and video tags.
The audio tag
This tag allows you to embed audio content in your HTML pages.
This element can stream audio, maybe using a microphone via getUserMedia() , or it can play an audio source which you reference using the src attribute:
By default the browser does not show any controls for this element. Which means the audio will play only if set to autoplay (more on this later) and the user can't see how to stop it or control the volume or move through the track.
To show the built-in controls, you can add the controls attribute:
Controls can have a custom skin.
You can specify the MIME type of the audio file using the type attribute. If not set, the browser will try to automatically determine it:
An audio file by default does not play automatically. Add the autoplay attribute to play the audio automatically:
Note: mobile browsers don't allow autoplay
The loop attribute restarts the audio playing at 0:00 if set; otherwise, if not present, the audio stops at the end of the file:
You can also play an audio file muted using the muted attribute (not really sure what's the usefulness of this):
Using JavaScript you can listen for various events happening on an audio element, the most basic of which are:
- play when the file starts playing
- pause when the audio playing was paused
- playing when the audio is resumed from a pause
- ended when the end of the audio file was reached
The video tag
This tag allows you to embed video content in your HTML pages.
This element can stream video, using a webcam via getUserMedia() or WebRTC , or it can play a video source which you reference using the src attribute:
By default the browser does not show any controls for this element, just the video.
Which means the video will play only if set to autoplay (more on this later) and the user can't see how to stop it, pause it, control the volume or skip to a specific position in the video.
You can specify the MIME type of the video file using the type attribute. If not set, the browser will try to automatically determine it:
A video file by default does not play automatically. Add the autoplay attribute to play the video automatically:
Some browsers also require the muted attribute to autoplay. The video autoplays only if muted:
The loop attribute restarts the video playing at 0:00 if set; otherwise, if not present, the video stops at the end of the file:
You can set an image to be the poster image:
If not present, the browser will display the first frame of the video as soon as it's available.
You can set the width and height attributes to set the space that the element will take so that the browser can account for it and it does not change the layout when it's finally loaded. It takes a numeric value, expressed in pixels.
Using JavaScript you can listen for various events happening on an video element, the most basic of which are:
- pause when the video was paused
- playing when the video is resumed from a pause
- ended when the end of the video file was reached
The iframe tag allows us to embed content coming from other origins (other sites) into our web page.
Technically, an iframe creates a new nested browsing context. This means that anything in the iframe does not interfere with the parent page, and vice versa. JavaScript and CSS do not "leak" to/from iframes.
Many sites use iframes to perform various things. You might be familiar with Codepen, Glitch or other sites that allow you to code in one part of the page, and you see the result in a box. That's an iframe.
You create one this way:
You can load an absolute URL, too:
You can set a set of width and height parameters (or set them using CSS) otherwise the iframe will use the defaults, a 300x150 pixels box:
The srcdoc attribute lets you specify some inline HTML to show. It's an alternative to src , but recent and not supported in Edge 18 and lower, and in IE:
The sandbox attribute allows us to limit the operations allowed in the iframes.
If we omit it, everything is allowed:
If we set it to "", nothing is allowed:
We can select what to allow by adding options in the sandbox attribute. You can allow multiple ones by adding a space in between. Here's an incomplete list of the options you can use:
- allow-forms : allow to submit forms
- allow-modals allow to open modals windows, including calling alert() in JavaScript
- allow-orientation-lock allow to lock the screen orientation
- allow-popups allow popups, using window.open() and target="_blank" links
- allow-same-origin treat the resource being loaded as same origin
- allow-scripts lets the loaded iframe run scripts (but not create popups).
- allow-top-navigation gives access to the iframe to the top level browsing context
Currently experimental and only supported by Chromium-based browsers, this is the future of resource sharing between the parent window and the iframe.
It's similar to the sandbox attribute, but lets us allow specific features, including:
- accelerometer gives access to the Sensors API Accelerometer interface
- ambient-light-sensor gives access to the Sensors API AmbientLightSensor interface
- autoplay allows to autoplay video and audio files
- camera allows to access the camera from the getUserMedia API
- display-capture allows to access the screen content using the getDisplayMedia API
- fullscreen allows to access fullscreen mode
- geolocation allows to access the Geolocation API
- gyroscope gives access to the Sensors API Gyroscope interface
- magnetometer gives access to the Sensors API Magnetometer interface
- microphone gives access to the device microphone using the getUserMedia API
- midi allows access to the Web MIDI API
- payment gives access to the Payment Request API
- speaker allows access to playing audio through the device speakers
- usb gives access to the WebUSB API.
- vibrate gives access to the Vibration API
- vr gives access to the WebVR API
When loading an iframe, the browser sends it important information about who is loading it in the Referer header (notice the single r , a typo we must live with).
The misspelling of referrer originated in the original proposal by computer scientist Phillip Hallam-Baker to incorporate the field into the HTTP specification. The misspelling was set in stone by the time of its incorporation into the Request for Comments standards document RFC 1945
The referrerpolicy attribute lets us set the referrer to send to the iframe when loading it. The referrer is an HTTP header that lets the page know who is loading it. These are the allowed values:
- no-referrer-when-downgrade it's the default, and does not send the referrer when the current page is loaded over HTTPS and the iframe loads on the HTTP protocol
- no-referrer does not send the referrer header
- origin the referrer is sent, and only contains the origin (port, protocol, domain), not the origin + path which is the default
- origin-when-cross-origin when loading from the same origin (port, protocol, domain) in the iframe, the referrer is sent in its complete form (origin + path). Otherwise only the origin is sent
- same-origin the referrer is sent only when loading from the same origin (port, protocol, domain) in the iframe
- strict-origin sends the origin as the referrer if the current page is loaded over HTTPS and the iframe also loads on the HTTPS protocol. Sends nothing if the iframe is loaded over HTTP
- strict-origin-when-cross-origin sends the origin + path as the referrer when working on the same origin. Sends the origin as the referrer if the current page is loaded over HTTPS and the iframe also loads on the HTTPS protocol. Sends nothing if the iframe is loaded over HTTP
- unsafe-url : sends the origin + path as the referrer even when loading resources from HTTP and the current page is loaded over HTTPS
Images can be displayed using the img tag.
This tag accepts a src attribute, which we use to set the image source:
We can use a wide set of images. The most common ones are PNG, JPEG, GIF, SVG and more recently WebP.
The HTML standard requires an alt attribute to be present, to describe the image. This is used by screen readers and also by search engine bots:
You can set the width and height attributes to set the space that the element will take, so that the browser can account for it and it does not change the layout when it's fully loaded. It takes a numeric value, expressed in pixels.
The figure tag
The figure tag is often used along with the img tag.
figure is a semantic tag often used when you want to display an image with a caption. You use it like this:
The figcaption tag wraps the caption text.
Responsive images using srcset
The srcset attribute allows you to set responsive images that the browser can use depending on the pixel density or window width, according to your preferences. This way, it can only download the resources it needs to render the page, without downloading a bigger image if it's on a mobile device, for example.
Here's an example, where we give 4 additional images for 4 different screen sizes:
In the srcset we use the w measure to indicate the window width.
Since we do so, we also need to use the sizes attribute:
In this example the (max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px string in the sizes attribute describes the size of the image in relation to the viewport, with multiple conditions separated by a semicolon.
The media condition max-width: 500px sets the size of the image in correlation to the viewport width. In short, if the window size is < 500px, it renders the image at 100% of the window size.
If the window size is bigger but < 900px , it renders the image at 50% of the window size.
And if even bigger, it renders the image at 800px.
The vw unit of measure can be new to you, and in short we can say that 1 vw is 1% of the window width, so 100vw is 100% of the window width.
A useful website to generate the srcset and progressively smaller images is https://responsivebreakpoints.com/ .
The picture tag
HTML also gives us the picture tag, which does a very similar job to srcset , and the differences are very subtle.
You use picture when instead of just serving a smaller version of a file, you completely want to change it. Or serve a different image format.
The best use case I found is when serving a WebP image, which is a format still not widely supported. In the picture tag you specify a list of images, and they will be used in order, so in the next example, browsers that support WebP will use the first image, and fallback to JPG if not:
The source tag defines one (or more) formats for the images. The img tag is the fallback in case the browser is very old and does not support the picture tag.
In the source tag inside picture you can add a media attribute to set media queries.
The example that follows kind of works like the above example with srcset :
But that's not its use case, because as you can see it's much more verbose.
The picture tag is recent but is now supported by all the major browsers except Opera Mini and IE (all versions).
ACCESSIBILITY
It's important we design our HTML with accessibility in mind.
Having accessible HTML means that people with disabilities can use the Web. There are totally blind or visually impaired users, people with hearing loss issues and a multitude of other different disabilities.
Unfortunately this topic does not take the importance it needs, and it doesn't seem as cool as others.
What if a person can't see your page, but still wants to consume its content? First, how do they do that? They can't use the mouse, they use something called a screen reader . You don't have to imagine that. You can try one now: Google provides the free ChromeVox Chrome Extension . Accessibility must also take care of allowing tools to easily select elements or navigate through the pages.
Web pages and Web apps are not always built with accessibility as one of their first goals, and maybe version 1 is released not accessible but it's possible to make a web page accessible after the fact. Sooner is better, but it's never too late.
It's important and in my country, websites built by the government or other public organizations must be accessible.
What does this mean to make an HTML accessible? Let me illustrate the main things you need to think about.
Note: there are several other things to take care about, which might go in the CSS topic, like colors, contrast and fonts. Or how to make SVG images accessible . I don't talk about them here.
Use semantic HTML
Semantic HTML is very important and it's one of the main things you need to take care of. Let me illustrate a few common scenarios.
It's important to use the correct structure for heading tags. The most important is h1 , and you use higher numbers for less important ones, but all the same-level headings should have the same meaning (think about it like a tree structure)
Use strong and em instead of b and i . Visually they look the same, but the first 2 have more meaning associated with them. b and i are more visual elements.
Lists are important. A screen reader can detect a list and provide an overview, then let the user choose to get into the list or not.
A table should have a caption tag that describes its content:
Use alt attributes for images
All images must have an alt tag describing the image content. It's not just a good practice, it's required by the HTML standard and your HTML without it is not validated.
It's also good for search engines, if that's an incentive for you to add it.
Use the role attribute
The role attribute lets you assign specific roles to the various elements in your page.
You can assign lots of different roles: complementary, list, listitem, main, navigation, region, tab, alert, application, article, banner, button, cell, checkbox, contentinfo, dialog, document, feed, figure, form, grid, gridcell, heading, img, listbox, row, rowgroup, search, switch, table, tabpanel, textbox, timer.
It's a lot and for the full reference of each of them I give you this MDN link . But you don't need to assign a role to every element in the page. Screen readers can infer from the HTML tag in most cases. For example you don't need to add a role tag to semantic tags like nav , button , form .
Let's take the nav tag example. You can use it to define the page navigation like this:
If you were forced to use a div tag instead of nav , you'd use the navigation role:
So here you got a practical example: role is used to assign a meaningful value when the tag does not convey the meaning already.
Use the tabindex attribute
The tabindex attribute allows you to change the order of how pressing the Tab key selects "selectable" elements. By defaults only links and form elements are "selectable" by navigation using the Tab key (and you don't need to set tabindex on them).
Adding tabindex="0" makes an element selectable:
Using tabindex="-1" instead removes an element from this tab-based navigation, and it can be pretty useful.
Use the aria attributes
ARIA is an acronym that means Accessible Rich Internet Applications and defines semantics that can be applied to elements.
This attribute is used to add a string to describe an element.
I use this attribute on my blog sidebar, where I have an input box for search without an explicit label, as it has a placeholder attribute.
aria-labelledby
This attribute sets a correlation between the current element and the one that labels it.
If you know how an input element can be associated to a label element, that's similar.
We pass the item id that describes the current element.
aria-describedby
This attribute lets us associate an element with another element that serves as description.
Use aria-hidden to hide content
I like a minimalistic design in my sites. My blog for example is mostly just content, with some links in the sidebar. But some things in the sidebar are just visual elements that don't add up to the experience of a person that can't see the page. Like my logo picture, or the dark/bright theme selector.
Adding the aria-hidden="true" attribute will tell screen readers to ignore that element.
Where to learn more
This is just an introduction to the topic. To learn more, I recommend these resources:
- https://www.w3.org/TR/WCAG20/
- https://webaim.org
- https://developers.google.com/web/fundamentals/accessibility/
You reached the end of the HTML Handbook.

Click here to get a PDF / ePub / Mobi version of this book to read offline !
Read more posts .
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started

IMAGES
VIDEO
COMMENTS
Get certified by completing the HTML course. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML Structure: Use the appropriate HTML tags like header, nav, main, and footer to organize your content. Implement semantic elements for better readability and SEO. Text Formatting: Include headings, paragraphs, and text formatting tags (bold, italic, etc.) to structure your content properly.
Dive into HTML excellence with our comprehensive Best Practice Guide. Uncover essential coding standards, optimization tips, and industry-recommended approaches to HTML development. Elevate your skills with insightful advice, practical examples, and interactive challenges.
With each tutorial, you may find a list of related exercises, assignments, codes, articles & interview questions. This website provides tutorials on PHP, HTML, CSS, SEO, C, C++, JavaScript, WordPress, and Digital Marketing for Beginners.
At W3Schools you will find complete references about HTML elements, attributes, events, color names, entities, character-sets, URL encoding, language codes, HTTP messages, browser support, and more: HTML Elements. Browser Support. Attributes. Global Attributes.
Improve your skills with interactive HTML exercises. Practice HTML coding challenges, quizzes, and examples. Start learning HTML now!
I wrote this book to help you quickly learn HTML and get familiar with the advanced HTML topics. HTML, a shorthand for Hyper Text Markup Language, is one of the most fundamental building blocks of the Web.
Practice exercises for HTML elements, and properties. Coding practice for HTML. Learn HTML fast online.
Practice HTML and CSS with our on site editor. Code 7 guided projects to build sites. Solve MCQ exercises on HTML and CSS to test your knowledge.
Here are 10 HTML and CSS code challenges that’ll help you take your skills to the next level. To get started, just pick a challenge, open up a workspace , and start coding. Note that while these challenges are designed for beginners, you’ll still need to have a basic understanding of HTML and CSS.